
こんにちは、Nanayakuです。
今回は、登録フォームを作成した後に設定することを解説します。
目次
バリデーション
登録フォームを作成で作った登録フォームでは、入力欄が空でも登録が出来てしまいます。
フォームに入力されたデータが有効なものかどうかをチェックする事をバリデーションと言います。
Railsには「validates」と言う、データ保存前にバリデーションを自動的に行うメソッドがあります。
validatesには、様々なオプションがあります。
- 「presence」は入力が空でないか判断します。
- 「uniqueness」は入力が重複していないか判断します。
- 「length」は文字の長さ(文字数など)を指定できます。
- 「numericality」は数値のみの入力に限定できます。
書き方
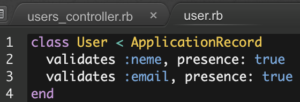
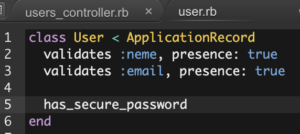
バリデーションはapp/models/user.rbに書きます。
validates データ名 , オプション
画像のコードは、名前とメールの入力が空かどうか判断します。

フィードバックの表示
フォームを作成しただけだと、登録が成功したのか失敗したのかが、表示されないためとても不親切です。
そこで、ユーザーに対してフィードバックを表示させる必要があります。
登録に成功したかどうかを表示するには、「flash」を使います。
1回のみ表示するので、今回の場合は以下のように書きます。
flash.now [:key] = "表示したい文字"
成功した場合
flash.now[:success] = "登録に成功しました"
失敗した場合は
flash.now[:danger] = "登録に失敗しました"
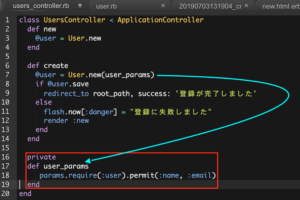
実際に書くと次のようになります。

画像で
flash.now[:success] = "登録に成功しました"
ではなく、
redirect_to root_path, success: '登録が完了しました'
となっているのは、「redirect_toメソッド」には、flashに値を格納する働きもあるからです。=>redirect_toメソッドでflashに値を渡す
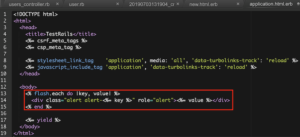
実際に表示するときは、「app/views/layouts/application.html.erb」のbodyタグ内に書くことで、1つのコードで表示できます。

flashはハッシュで格納されているので、下記のように展開しています。
flash.each do |key, value|
クラスが「alert」と「 alert-<%= key %>」の2つあるのは、表示する場所と領域を固定するのと成功と失敗で背景の色を変更するためです。
<div class="alert alert-<%= key %>" role="alert"><%= value %></div>
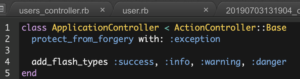
その後、「app/controllers/application_controller.rb」でflashの表示の許可するコードを書きます。

「add_flash_types :success, :info, :warning, :danger」が、flashの表示の許可です。
=>「Railsドキュメント」「redirect_to使った時にBootstrap対応のフラッシュメッセージを表示させる」
「protect_from_forgery with: :exception」は、セキュリティのためのコードです。
paramsのセキュリティ
paramsは、この1つでデータの転送が出来て便利ですが、そのまま使用しているとセキュリティで問題が発生します。
それは、悪意のあるユーザーからの不正なデータの送信を防ぐことが出来ない点です。
そのような不要なデータを受け取らないために、「ストロングパラメーター」という機能を使います。

privateは、classの外部からは呼び出す事はできず、そのclass内でしか実行されないメソッドを作成します。
params.require(オブジェクト名)
↑は、オブジェクト名を指定しています。
.permit(key)
↑は、保存の処理をするkeyを指定しています。
パスワードの追加
パスワードの実装には「has_secure_password」メソッドを使用します。
app/models/user.rbに以下のように追記します。

has_secure_passwordには、簡単に言うと以下のような機能を実装できます。
- 暗号化されたパスワードをpassword_digestと言うカラムに保存する
- passwordとpassword_confirmation(確認)の2つが使える
- passwordが一致するかバリデーション(チェック)も追加される
- パスワードが一致するとUserオブジェクトを返し、間違っているとfalseを返す
- authenticateメソッドが使える
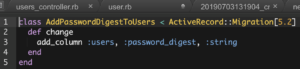
password_digestを使用するために、migrationファイルを作成する必要があります。
rails g migration add_password_digest_to_users password_digest:string
上記のコマンドでmigrationファイルが作成され、中身は以下のようになっています。

後は、「rails db:migrate」のコマンドを実行すれば、migrationファイルは読み込まれます。
ファイルの中身の「add_column」はカラムの追加を意味しています。
暗号化
has_secure_passwordで暗号化するに「bcrypt」と言うgemを使用しています。
Railsプロジェクトの作成の内容に沿って、Gemファイルに「gem 'bcrypt'」を追記し、bundle installでインストールします。
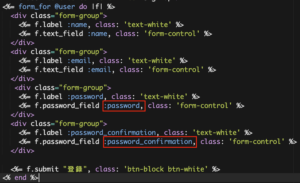
パスワードフォームの追加
パスワードフォームの追加をする時、keyが「password」と「password_confirmation」の2つあることに注意が必要です。

また、「ストロングパラメーター」も追記しておく必要があります。

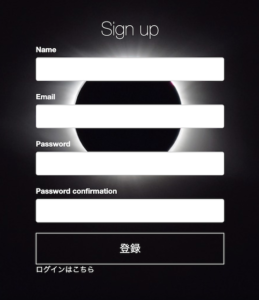
今回は画像のような登録フォームを作成できました。

しかし、今のままではなんでも入力されれば、保存できてしまいます。
そこで、入力制限をかける必要があります。
その方法は、modelディレクトリのuser.rbファイルに、「バリデーションヘルパー」を追記していきます。
入力制限には正規表現を使います。=>ドットインストール
例として以下のような設定をしました。
- 名前の文字数を15文字以内
- メールアドレスが「〜〜@〜.〜」のように、@と.を必ずつける
- パスワードが8~32文字のアルファベットと数字をそれぞれ1文字以上使用する

参考動画
この記事の内容は、ドットインストールの「Ruby on Rails 5入門」の#15〜#18で、同じような事を扱っているので参考にしてみて下さい。
最後に
備忘録がわりに作ったので、間違っている所とかあったら、コメントくれると嬉しいです。
