こんにちは、Nanayakuです。
今回は、CSSについて解説していきます。
目次
CSSとは
CSSはHTMLと同じマークアップ言語です。
CSSの役割は、文字を装飾(色や大きさの変更)など、「見た目」を担当しています。
他にもレイアウト(配置・配列)も変更できます。
CSSの基礎
CSSは、HTMLのどの要素に対して、どのような装飾をするか設定する役割があります。
設定するには、HTMLファイルにCSSの情報を読み込ませる必要があります。
それには2つ方法があり、HTMLファイルに直接設定を書く方法とCSSファイルを読み込ませる方法があります。
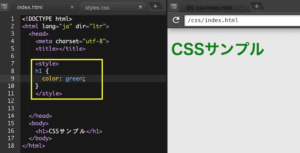
直接設定する方法は、headタグの中にstyleタグを作り、そこにCSSを書いていきます。
しかし、このやり方はコードが非常に長くなっていまうため、ほとんど使われません。

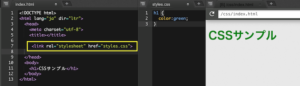
もう1つのやり方は、先ほどのstyleタグの代わりにlinkタグを使います。
このlinkタグで、CSSファイルをHTMLファイルに読み込ませることが出来ます。
linlタグのrelにはリンク先との関係、hrefはリンク先のURLを書きます。
同じディレクトリ内のファイルの場合、URLはファイル名だけで大丈夫です。
例)
違うディレクトリにCSSファイルがある場合
href = "(違うディレクトリ)/styles.css"

ポイント
HTML・CSSは基本的にターミナルは使わないため、Cloud9のターミナルは邪魔になるので消しておきましょう。
新しくターミナルを開きたい場合は、タブの+からNew Terminalをクリックすれば開きます。
Preview画面を大きい画面で確認したい場合、矢印の部分をクリックすると、ブラウザで新しいタブが開きそこに表示されます。

保存しないとPreviewに反映されないため、変更したらcommand + Sキー で保存を忘れないようにしましょう。
CSSの文法

エディターでは、見やすくするために改行していますが、続けて書くと
h1{color: green;}
となります。
ここでCSSの用語について解説します。
セレクタ・・・h1の部分のことで、CSSを反映させるHTMLの要素を指定します。
プロパティ・・・colorの部分で、指定した要素の何を変更するか指定します。色や文字サイズなどがあります。
値・・・greenの部分で、文字通り値を決めます。
値の後ろの;は1つの設定の終了を表しているため、;をつけ忘れるとエラーになるので注意しましょう。
上記のようにセレクタをh1で指定すると、そのページのh1全てに反映されてしまします。
ある1部のh1だけ他の設定にしたい場合、id や classを用います。
また、id ・classはグループ分けにも使われます。
id ・ classについて
書き方
id ・ class自身はタグではなく、h1などの要素に名前を付けるためのものです。

id ・ classをセレクタで書く場合、画像にようにidは#、classは.を前につけます。

id ・ classの違い
id ・ classの効果は全く同じですが、それらが持つ意味は全く違います。
idは1つのページ内で1度しか使えません。また、1つの要素に複数のidを付けることはできません。
classは1つのページ内に同じclassをいくつも使うことが出来ます。また、1つの要素に複数のclassを付けることもできます。
idは1度しか使えないため、ページ内リンクの座標(アンカー)として使われます。
また、特定の要素を1つだけ指定したい場合、idは便利で重複する危険がないため、JavaScriptをかける目印としても使われます。
idとclassがCSSのセレクタで被った場合、idが優先されます。
まとめると、idは1度しか使えないのでページ内の目印として使い、classはCSSのデザインの設定に使うと、管理・メンテナンスが楽になります。
基本的なCSS
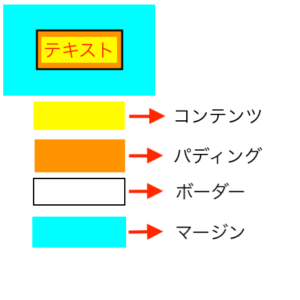
border・margin・padding
それぞれの考え方は以下の通りです。
- コンテンツ ・・・Webページ上に表示される部分です
- パディング・・・ボックス内の余白を表しています。
- ボーダー・・・境界線を表しています。
- マージン・・・外側の余白を表しています。
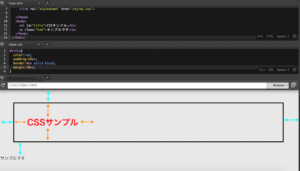
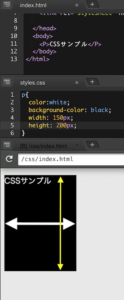
実際にCSSで書くと

width・height・background
widthは横幅、heightは高さを指定します。
backgroundは要素の背景を変更するのに使います。

fontに関するCSS
文字に関するプロパティは基本的にfont-〇〇となります。
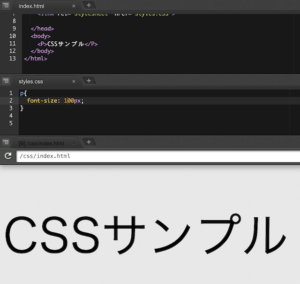
size
文字の大きさを変更するときに使います。

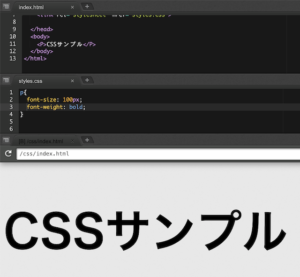
weight
文字の線の太さを変更するときに使います。

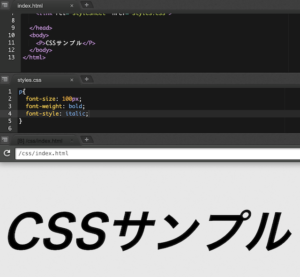
style
文字のスタイル(斜体など)を変更するときに使います。

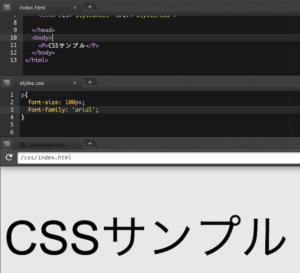
family
文字の種類(ゴシック体など)を変更するときに使います。

位置(レイアウト)に関するCSS
レイアウトに関して、サルワカで非常にわかりやすく解説してあるので、ここではざっくりした解説をします。
display
要素の積み立て方を変更するときに使います。(縦に積み上げていくのか、横並びにするのか)
position
指定した要素自体の位置を、固定したい時などに使います。
float
要素を左右のどちらかに寄せる時、均等横並びにする時などに使います。
最後に
備忘録がわりに作ったので、間違っている所とかあったら、コメントくれると嬉しいです。