
今回は、HTMLをもう少し詳しく解説していきます。
前回の話の続きになるので、まだ読んでいない方はこちらを先に読んでおくことをお勧めします。

目次
HTMLとは
HTMLとは、ホームページの文章に意味や役割を付ける事ができるマークアップ言語のことです。
HTMLの基本
HTMLはWebサイトで実際にどのような仕事をしているのか確認します。
テキストなどの要素に意味や役割を付けるだけだはなく、写真やイメージなどの画像を表現するのにも使われます。
タグと言われる<>で囲まれた文字列を使い、意味づけを行っていきます。
タグの使い方について説明します。
画像などを表現する場合は、<img src="画像のURL">となります。
これは、imgが画像を挿入すると宣言し、srcがその画像にある場所(URL)を表しています。
つまり、「(srcの)URLの画像をここに挿入」と言う事です。
もう1つの使い方は、タグでテキストを囲む方法です。
この記事の見出しの「HTMLの基本」を表現したい場合は、<h2>HTMLの基本</h2>となります。
</h2>の意味は「ここで見出しは終了」と言うことを表しています。
このようにタグには、1つで意味があるものと、テキストを囲む事でそのテキストに意味を持たせる2種類があります。
HTMLの基本構造
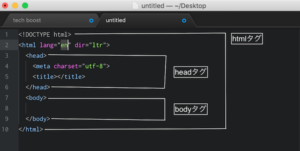
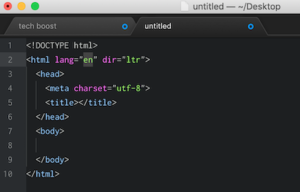
HTMLは画像のような構造になっています。

それぞれの役割や意味を解説していきます。
htnlタグ
まずは、この文章はhtnlの文章だと宣言しなければなりません。
最初の<!DOCTYPE html>は、この文章はHTMLで書かれていると言う意味で、ブラウザがHTMLとして読み込んでくれます。
HTMLを書くときは、一番最初に必ず書かれるタグです。
次の<html lang="en" dir="ltr">は属性と呼ばれ、オプションを指定しています。
lang="en" は、英語のWebサイトであると言う意味です。
日本語のWebサイトであると直すには lang="ja" とします。
dir="ltr" とは、テキストの方向を意味しています。
これは、左から右に向かうテキストであると宣言しています。
headタグ
Webサイトのタイトルやサイト内に表示しない情報をここに記入していきます。
この表示しない情報とはどう言うものかと言うと、この文章の作者情報やGoogle検索エンジン向けのキーワードや説明、CSSなどの読み込みファイルなどのメタ情報を指します。
ちなみに、meta charset="utf-8" は文字化けを防ぐための文字コードです。

bodyタグ
Webサイトに表示されている文章や画像などを記述するタグです。
HTMLの学習はこの部分がメインになります。
しかし、Webサイトの作成や他の言語を学習していくとheadタグの部分も理解しておく必要が出てきます。
注意
ブログをやるにはPHPの知識が必要と言う情報がよく出回っています。
ホームページを1から作る場合は、確かに必要ですが、普通に雑記ブログなどを始める場合は全く必要ありません。
このようにプログラミングスクールに入れようとするアフィリエイターがいるので注意してください。
ちなみに、私がこのブログを書くときプログラミングの知識を全く使いません。
そのため、この記事の資料を作るのに、エディターを起動しHTMLを書いてスクショをとって貼り付けています。
ショートカット
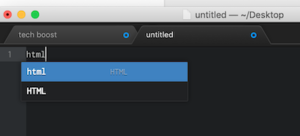
今のエディターは、タグなどを予測してくれるので、ほとんど<>を打つことがありません。
<h2></h2>と打ちたかったら、h2と入力し予測変換でh2を選択すれば、<h2></h2>と自動で入力されます。
ちなみに、HTMLの構造の画像のコードを全て打つ必要はなく、htmlと入力するだけで終わります。


ボックス概念
HTMLには「ボックス」と言う概念があり、各要素(タグ)を積み木のように積み上げていきます。
このボックス概念を解説する前に、HTMLの2種類の要素について解説します。
ブロックレベル要素
見出しや段落など、文章を構成する基本になる要素で、1つのブロックとして認識されます。
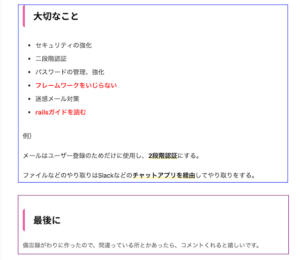
↓の画像で例えると、「大切なこと」ブロックと「最後に」ブロックとなります。

インライン要素
インライン要素とは、ブロックレベル要素の中に用いられる要素のことです。
簡単に例えると、「大切なこと」ブロックの中に画像を入れたり、大事な部分をstrongタグで囲むなどの事です。
strongタグは、強調したい部分に使うタグです。Webサイトで太字になっている所がそれです。
ボックスの仕組み
ボックス概念があるのは、ブロックレベル要素です。
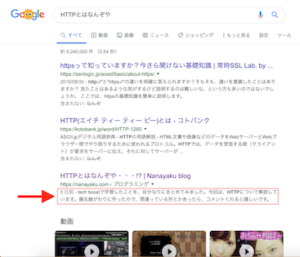
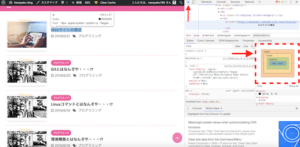
ボックスの仕組みを調べるには、適当なサイトに移動し、右クリックして検証を選択します。
すると、画像のような画面になるはずです。
そしたら、赤矢印が示しているマウスのような部分をクリックした後、そのサイトの見出しなどにマウスを移動させてみて下さい。
その要素の領域が表示されます。
それぞれの領域には意味があり、それぞれコンテンツ・パディング・ボーダー・マージンと言います。

このボックス概念は、CSSでよく使われるので、しっかり覚えておきましょう。

- コンテンツ ・・・Webページ上に表示される部分です
- パディング・・・ボックス内の余白を表しています。
- ボーダー・・・境界線を表しています。
- マージン・・・外側の余白を表しています。
最後に

ボックスとインラインは、Webサイトを見やすくするために重要な要素です。
しっかり理解しておきましょう。


実際に私もプログラミングスクールに通ってエンジニアになりました。
興味がある方は、こちらの記事をご覧ください。

