
初学者がつまづきやすいのが環境構築ですね。
それでは、環境構築(Cloud9)について解説していきます。

目次
環境構築とは
開発に必要なツールをコンピューターに入れて動かせるように設定していく作業のことです。
企業に就職・転職した時にまずやることは、環境構築です。
なぜ環境構築が必要か
開発を進める時、インターネット上のサービスを直接編集すると大変なことになってしまいます。
書いたコードにエラーがあった時、ユーザーの画面にバグが生じてしまいます。
また、セキュリティも脆弱になってしまう可能性があります。
そのため、開発するときは手元のパソコンに本番の環境をコピー(この状態を「開発環境」と言います)し、こちらでソースコードの編集や構築を行います。
ちなみに手元のパソコンを「ローカル(ローカル環境)」と言います。
メモ
開発環境・・・開発ができる状態にするためのツールの総称。
開発環境を用意する=>プログラミング言語のバージョンの確認、エディターの準備など
ローカル環境・・・開発ができるパソコンのこと。
開発環境構築アプリなどをインストールして、自分のパソコンに仮装サーバを作ること
しかし、実際に構築しようとするとデータベースやWebサーバーの詳細・各OSの知識など、現役エンジニアでも苦労します。
開発環境の構築
実際の業務では、通常「手順書」が用意されています。
tech boostでも手順書があり、それに沿って作業を行えば問題なく環境構築できます。
どうしてもわからない場合は、ドットインストールで動画で解説しているので、参考にしてみて下さい。
見るには月額980円のプレミアム会員にならなければなりません
開発環境の構築手順
今回はtech boostの手順通りに、Cloud9の構築していきます。
ローカル環境の構築方法を知りたい人は、ドットインストールのローカル開発環境の構築 [macOS編]を参考にしてみて下さい。(こちらは無料です)
1.GoogleChromeを開く
拡張機能のAdblockを追加している人は、オフにして下さい。
2.AWSのアカウントを作成
AWSのアカウント作成にはクレジットカードの登録が必須です。
tech boostでは、難易度は上がりますが、Cloud9を使用しないカリキュラムもあります。

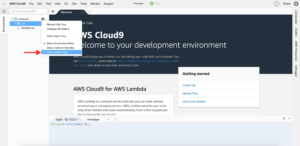
3.Cliud9の管理ページへアクセス
作成したアカウントでログイン後、左上のサービスからAWSマネジメントコンソールに移動し、Cloud9と検索し、検索結果のCloud9をクリックします。

4.新しい開発環境の作成
Create environmentをクリックします。

無理に英語を読む必要はなく、下の画像のようにGoogle翻訳を使って大丈夫です。

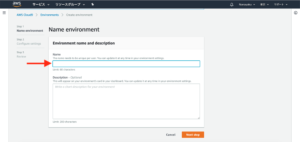
5.開発環境の設定
まずは、これから作成する環境の名前(サーバー名)を決めます。

次に、環境の構成設定(通信、CPUなど)を行います。

EC2・・・アマゾンが提供している様々なサービスが使える仮想サーバーです。(手ぶらでキャンプ)
SSH・・・SSHとは通信が全て暗号化されることです。しかし、SSHの通信をするための準備が必要です。(本格キャンプ)
t2.micro(1 GiBのRAM + 1 vCPU)とは無料利用できるインスタンスのことです。(必ずこれに設定しましょう)
Instance typeとは個人開発・小規模開発・大規模開発のように、各開発で最適な状態(テンプレート)に分けられていることです。
例えると、〇〇セットのような感じです。
最後に、構成設定の確認を行います。
Instance type がt2.microになっていることをちゃんと確認して下さい。
これ以外だと、お金がかかってしまいます。
Create environmentをクリックして、↓の画面が表示されない人は、タブが違うだけのはずなので確認してみて下さい。

6.ツールの設定
まずは、左上の歯車をクリックし、Show Hidden Filesにチェックを入れてください。
これは、ファイル名が .から始まる隠しファイルを表示する設定で、開発時に必要になります。

次に、右上の歯車(設定)でインテンドを設定します。
Rubyのインテンド(字下げ)は2つのスペースを使うのが習慣のため、2に設定しましょう。

この後は、tech boostが用意したコマンドをコピー&ペーストすれば完成です。
もっと詳しく知りたい人は「AWS開発日記」
閉じ方
Cloud9は、ブラウザを閉じるだけで終了できます。
Cloud9とは
クラウド上のIDE(統合開発環境)のことです。
このIDEとは、プログラミングに必要なツールが全て揃ったアプリケーションです。
必要なツールを簡単に説明すると、
- テキストエディター(atom、SublimeTextなど)
- コンパイラ(プログラミング言語をコンピューターがわかるように翻訳)
- デバッガー(プログラミングを実行してバグを見つける)
などです。

Progateのrailsをやったことがある人なら、気づいたと思いますが、ファイルを開いた時とほぼ同じ構造なんです。

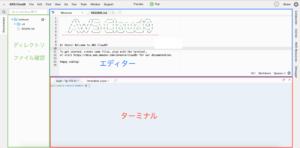
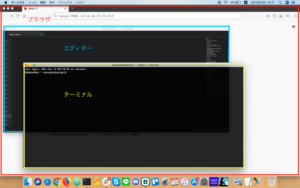
開発を行う場合、↓の画像のように1つづつ操作する必要がありますが、IDEは1つのアプリケーション上で全て操作できます。

これからCloud9で主に使う部分はエディターとターミナルです。
エディターは、プログラミング言語を使って、プログラムの構築に使います。
ターミナルは、構築したプログラムを実行したり、サーバーやDBをいじる時に使います。
ターミナルはキーボードのみで操作します。
つまり、マウスは一切使えません。
最初はなれないと思いますが、最初はカリキュラムの指示にしたがって操作すれば問題ありません。
ポイント
異なる機器・装置の間をコンピューターで接続し、交信や制御を可能にする装置やソフトウェアのことをインターフェースと言い、
- ターミナルのようにキーボード入力だけで操作するインターフェースを「CUI」
- マウスなどを使ってユーザーの視覚で操作するインターフェースを「GUI」
と言います。(Gはグラフィカル)
最後に

他にもNitrousやKodingもあるので、興味がある人は調べてみてください。


実際に私もプログラミングスクールに通ってエンジニアになりました。
興味がある方は、こちらの記事をご覧ください。

