こんにちは、 Nanayauです。
VSCodeを使ってMarkdown記法の書類を作成する時、結構つまったので、設定方法と対処法を紹介します。
目次
おすすめプラグイン
Auto-Open Markdown Preview
Markdownのファイルを開いた時、自動で右側にプレビューを開きます。
Markdown PDF
Markdownファイルをpdf・html・png・jpegで出力する事ができます。
テキスト校正くん
日本語の文章チェックをしてくれます。
波下線の文にマウスを重ねると、画像のように読みやすい文や正しい文法を提示してくれます。

その他のプラグインを調べて見たい人はこちらの記事も参考にしてみてください。
Visual Studio Code で Markdown 編集環境を整える - Qiita
Visual Studio Codeでmarkdownを書くときに便利な組み合わせ見つけたから晒す - Qiita
work space
自分が書類を作る上で1番大変だったのが、work spaceの作成でした。
このwork spaceを作っていないと、PDFで出力する時、書式をデフォルトから変更できません。
自分はエディターをVSCodeに変更して日が浅かったので、work spaceの概念がよく分かっていませんでした。
work spaceを簡単に言うと、指定したディレクトリ内の書式などを設定するファイルの事です。
下準備
ターミナルからフォルダ・ファイルを開けるようにしておくと、work spaceの作成が楽になります。
設定方法は、「Shift(⬆︎)+command(⌘)+P」で画像のようなコンソールが出るので、そこにshellとうち、「シェルコマンド:PASH内に'code'コマンドをインストールします」を選択します。
これで、ターミナルで「code (ディレクトリ名/ファイル名)」のようなcodeコマンドを実行できるようになりました。
「code ディレクトリ名」で、指定したディレクトリをVSCodeで開く事ができます。
work spaceの作成
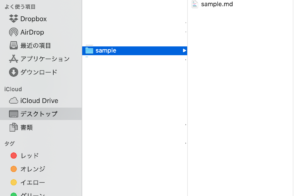
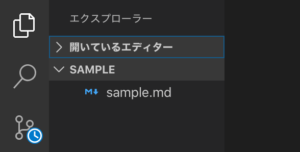
下の画像は、デスクトップにsample/sample.mdを作成し、codeコマンドsampleディレクトリを開いている状態です。


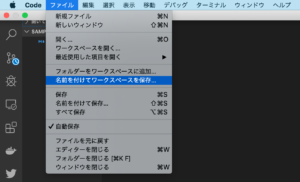
ファイル => 名前を付けてワークスペースを保存を選択して、開いているディレクトリをwork spaceに指定します。
work spaceは1つの場所に保存しておけば、他の書式にしたい時など変更が楽になります。
今回は、「work space」と言うディレクトリに保存します。


ここまでで、sample/sample.mdとwork space/sample.work spaceの2つのディレクトリ/ファイルができています。
work spaceの編集
work spaceの設定を行います。
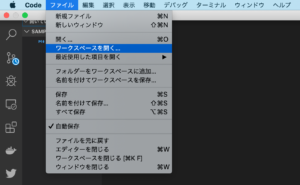
work spaceを開くには、「ファイル => ワークスペースを開く(または開く) => work spaceを選択 => 開く」で設定できます。

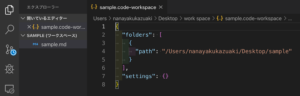
画像のようなファイルが展開されます。
「path」は、work spaceに指定したディレクトリのパスを示しています。
「settings」は、書式(ヘッダーやフッター)の設定ができます。

プレビューのCSS(書式)を変更したい場合は、"markdown.styles":["CSSファイルのパス"]で出来ます。
PDFファイルの書式は、"markdown-pdf.styles":["CSSファイルのパス"]で変更できます。
実際に書くと、下記のようになります。
{
"folders": [
{
"path": "/Users/nanayakukazuaki/Desktop/sample"
}
],
"settings": {
"markdown.styles": [
"/Users/nanayakukazuaki/Desktop/sample/sample.css"
],
"markdown-pdf.styles": [
"/Users/nanayakukazuaki/Desktop/sample/sample-pdf.css"
],
}
}
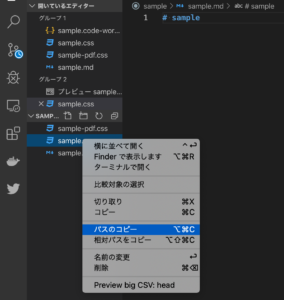
CSSファイルのパスを書くとには、VSCodeでファイルを右クリックし、パスのコピーをして、貼り付けるのが一番失敗しないやり方だと思います。

work spaceについて、下記の記事を参考にしました。
Visual Studio CodeのMarkdownプレビューにカスタマイズ用CSSを適用する - Qiita
【Visual Studio Code】Markdown PDF のスタイル(CSS)を変える方法 - Nekonote
最後に
VSCodeのワークスペースの概念は、最初は分からないと思いますが、慣れると書類の作成などが楽になりと思うので、覚えておいて損はありません。
