
こんにちは、Nanayakuです。
今回は、いいね機能の追加について解説していきます。
目次
モデルの作成
コメントを保存するためのcommentsモデルを作成します。
commentsモデルは、表のようなテーブルになります。
| Commentsテーブル | |||
| ID(integer) | user_id(integer) | topic_id(integer) | content(string) |
| 1 | |||
| 2 | |||
以下の作成・読み込みコマンドを実行します。
$ rails g model comments user_id:integer topic_id:integer content:string
$ rails db:migrate
commentsモデルのアソシエーション
commentsモデルのはUser・Topicモデルに対して、以下のアソシエーションを持ちます。
- UserとTopicは複数のCommentを所有します。
- CommentはUserとTopicをそれぞれ1つづつ所有します。

それぞれのモデルに
- userモデル(app/models/user.rb)には「has_many :comments」
- topicモデル(app/models/topic.rb)には「has_many :comments」
- commentモデル(app/models/comment.rb)には「belongs_to :user belongs_to :topic」
が追記します。
また、空欄で投稿できないようにcommentモデルにバリデーションを設定します。
validates :content, presence: true
コントローラーの作成
$ rails g controller comments
このコマンドでcommentsコントローラーを作成します。

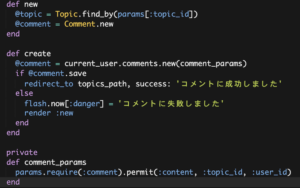
コメント投稿画面へ遷移するnewアクションについて説明します。
@topic = Topic.find_by(params[:topic_id])
コメント投稿画面では、コメントとユーザー情報を取得できますが、topic情報(id)を取得出来ません。
そのため、投稿画面に移動する時にtopic_idを取得します。
createアクションは、インスタンス変数(@comment)にコメント・topic_id・user_idを格納しています。
ルーターの作成
以下のように設定します。
get '/comments/:topic_id/new', to: 'comments#new', as: 'comments'
post '/comments/:topic_id/create', to: 'comments#create', as:'comments_create'
「as」はルーティングに名前を指定出来ます。
「get」はcomments_path、「post」はcomments_create_pathと指定しています。
View(リンク)の作成
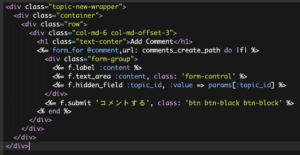
コメント投稿画面は画像のようにしました。

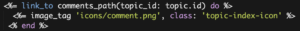
コメント投稿画面へのリンクは画像のようになります。

それぞれのパスが「as」で指定した名前だと確認できます。
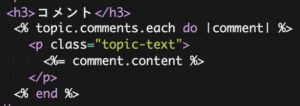
コメントを表示は画像のようになります。

アソシエーションで関連づけているため、「topic.comments」でそのtopicのコメントを取得できます。
表示する場合は、「テーブル名.カラム名」で、そのコメントを表示することが出来ます。
最後に
備忘録がわりに作ったので、間違っている所とかあったら、コメントくれると嬉しいです。
今回作成したサンプルをGitHubにあげました。
