
こんにちは、Nanayakuです。
今回は、MVCの流れについて詳しく解説していきます。
この記事で分かること
- MVCのインスタンス変数の流れ
- ログインするとき、MVCはそれぞれどのような処理をしているのか
目次
MVCの流れ
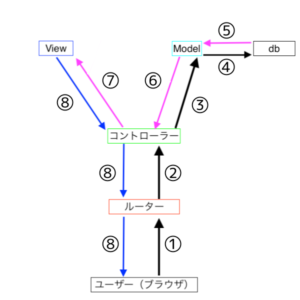
ざっとしたMVCの流れは、画像のようになっています。
今回は、ログインする時にどのような処理が行われているのか、1つ1つ解説していきます。

MVCの流れ
- ブラウザからのリクエスト(URL)をRailsサーバーが受け取り、Routesに送ります。
- Routesでは、URLとHTTPメソッド(GETなど)のマッチするコントローラーに処理を振り分けます
- コントローラーのアクション(def 〇〇〜end)の中にモデルへの処理があれば、モデルへ指示を出します。
- モデルはデータベースにデータ操作(取得・更新・削除など)の命令を出します。
- データベースは該当するデータをモデルに返します。
- モデルはデータベースから受け取ったデータをコントローラーに返します。
- コントローラーは得られたデータをViewに渡します。
- Viewはデータを元にHTMLを作成し、ブラウザに返します。
①リクエストを送る
ログインなどリンクを生成する時は、「link_toメソッド」を使います。
「link_toメソッド」の書き方は、以下のようになります。
<%= link_to '表示する文字(ログインなど)', パス(URL) , ' オプション(ボタンにするかなど) ' %>
パス(URL)は、「〇〇_path」と書き、〇〇はURLを書きます。
今回の場合は「new_user_path」となり、「/users/new」のURLでRoutesにアクセスする事を表しています。
これにより、ログインボタンを押すことで、/user/newにアクセス出来ます。
今回は、情報を取得するので「GET」の/user/newにアクセスします。
ここまでが①の部分で、ブラウザがログインボタンを押す(URLにアクセス)→Routesがその情報を受け取る部分になります。

②コントロールに振り分け
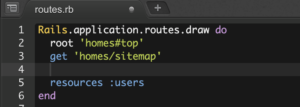
受け取ったURL情報は「config/routes.rb」ファイルで、コントローラーに処理を振り分けます。
このファイルの中で、「GET 'user/new'」の組み合わせに該当するコードを探します。(上から順番に処理していきます)
「resources :users」は、usersへのアクセスをまとめたものになります。
今回は、これが該当します。(GET 'user/new')


2枚目に画像は、「config/routes.rb」でアクセスできるルートを表しています。
画像から「resources :users」で、usersコントローラーへのアクセスがまとめられているのがわかります。
これが②の部分で、RoutesからControllerへのアクセスになります。

③コントローラーからモデルへ命令
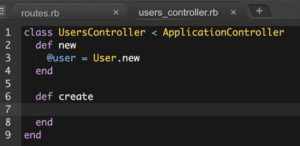
コントローラーのアクション(処理)でモデル(データベースなど)に関する記述がなければ、Viewに直接アクセスします。
ユーザーに関するデータは全てインスタンス変数の@userに代入されます。
「@user(インスタンス変数)にデータを入れて、返してくれ」と命令を出しています。

createはユーザー情報を登録するときに使います。
補足:クラス・インスタンス
これが③の部分で、コントローラーからモデルに命令を出す部分です。

④モデルがデータベースに命令
newメソッドは、クラスからインスタンスを生成するメソッドです。
Userモデルは、データベースに新しいレコード(IDなど)を作成する命令を出します。
ここまでが④の部分で、モデルからデータベースに命令を出す部分です。

⑤該当するデータを返す

画像のようなユーザーテーブルをモデルに返します。
これが⑤の部分で、モデルに操作したデータを返します。
⑥データをコントロールに返す
インスタンス変数(@user)に作成したテーブルを代入して、コントローラーに返します。
これが⑥の部分です。

⑦コントローラーに返されたデータをViewに渡す
Railsでは、コントローラーで実行されたアクション名と同じ名前のViewファイルが開くようになっています。
今回は、newアクションで得られたデータ(@user)をnew.html.erbに渡します。
これが⑦の部分です。

⑧Viewで生成したHTMLをブラウザで表示する
Rails・RubyのプログラムをHTMLに出力する方法の<%= %>を使います。(Railsとはなんぞや・・・!?)
得られたデータはインスタンス変数の@userに入っているので、HTMLで出力するには以下のように書きます。
<%= @user %>
今回は、新規登録になるので、下のような登録フォームの形になります。
<%= form_for @user do |f| %>
<% end %>
本来、formタグは「action」でアクセス先を指定しなければなりません。
しかし、上記のform_for構文は、引数にレコードを指定すると自動で「action」を指定します。
今回の場合、「@user = User.new」で定義されているので、「action=”/users”」が生成されます。
もし、現在ログインしている状態(ユーザーのレコードのIDが3)のとき、インスタンス変数は@user=user.currentとなり、「action="/user/3"」が生成されます。
簡単に言うと、レコードのデータが空なら新規登録すると判断して、そこにアクセスするように作成します。
また、レコードデータが存在したら更新するのかと判断して、そこにアクセスするように作成します。

最後に
備忘録がわりに作ったので、間違っている所とかあったら、コメントくれると嬉しいです。
